What Is Html Explain Different Tags and Attributes
They look something like Margarine. Attributeparameter A list of singleton HTML tags.

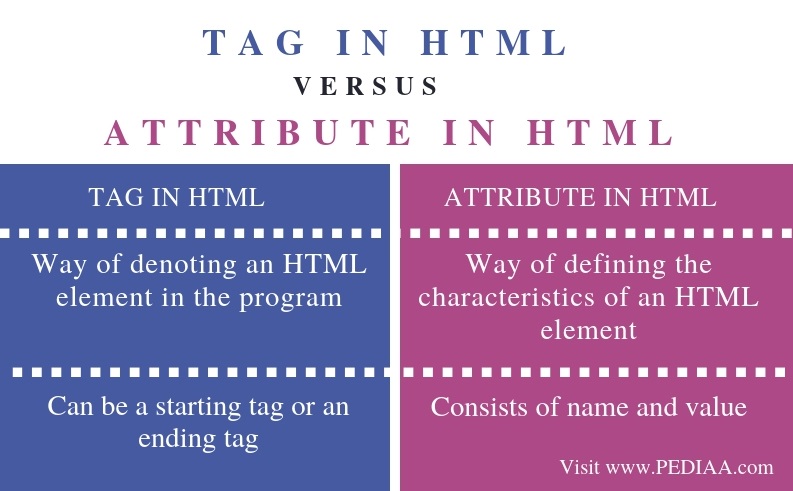
What Is The Difference Between Tag And Attribute In Html Pediaa Com
Tags can have several attributes.

. Given below are the different HTML attributes and how they work in detail. In contrast an attribute is a way of defining. An identifier or a tag is a mark that allows you to set the attributes of the size position and behavior of the text and or the images on the web page.
Tag is used to underline the text or word. The HTML tags can be widely differentiated on the basis of their utility that is on the basis of the purpose they serve. Here we want an image so we need to tell the browser where to find that image.
An attribute cannot be repeated again in the same tag. There are four core attributes that are majorly used. Tags can also have attributes which are extra bits of information.
HTML attributes are used to describe the characteristic of an. We will come across tags with attributes later. By Guest Contributor.
Tag specifies the row cells in an HTML table. This HTML attribute can be easily used to identify an element present within an HTML page uniquely. Defines an input control.
This element is used to define an independent piece of content in a document that may be a blog a magazine or a newspaper article. However by their very nature. Whenever you use the element anything following it starts from the next line.
As per HTML standards user defined attributes start with data-. It is used to play audio file in HTML. This tag is an example of an empty element where you do not need opening and closing tags as there is nothing to go in between them.
-1applicationx-www-form-urlencoded It is the standard method most forms used 2multipartform-data -it is used when you have something to upload like files of images word files etc. Defines a block of text that has been inserted into a document. The HTML tags that help us in the formatting of the texts like the size of the text font styles making a text bold etc.
Useful HTML tags and their attributes. This will help you find what tags to use and which ones to avoid because theyre outdated. We call these Singleton Tags and the closing slash is written like this.
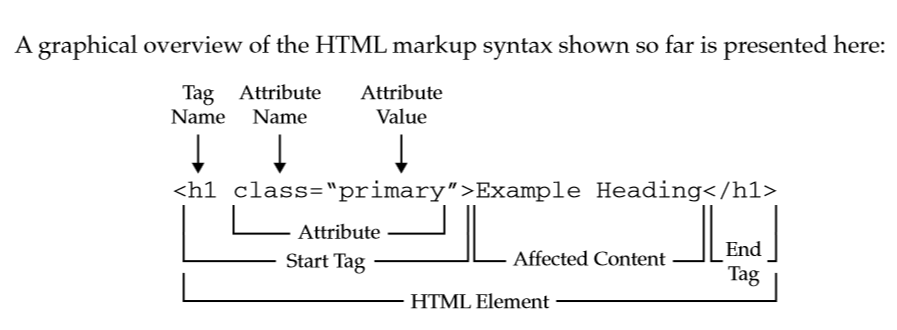
Attributes are added inside the opening tag of an element. What is the difference between Tags and Attributes in HTML. The style attribute is used to add styles to an element such as color font size and more.
We used them so far in their simplest form but most of the HTML tags can also have attributes which are extra bits of information. HTML is Not Case Sensitive. In HTML a tag helps us to define an element in the program.
Furthermore a tag can be a starting tag or an ending tag while an attribute consists of name and value. 143 rows HTML tags are used to create HTML documents and render their properties. 3 rows HTML element holds the content.
They represent where an HTML element starts and where it ends. If you omit this space older browsers will have trouble. It specifies that article is slightly related to the rest of the whole page.
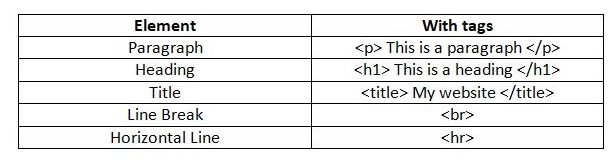
Produce a horizontal line. - denotes the user defined text. HTML tags are not case sensitive.
Attributes appear inside the opening tag and their values sit inside quotation marks. The closing tag is constructed like the opening tag but in this case the elements name is preceded by a slash. This tag specifies the head cell of an HTML table.
Difference Between Tag and Attribute in HTML Definition. Specifies text as keyboard input. See how to use the tag to group HTML elements and style them with CSS how to apply class id style and other attributes to tag.
The tag has a space between the characters br and the forward slash. The lang attribute of the tag declares the language of the Web page. On the other hand an attribute helps us specify the additional information about HTML elements.
List of HTML 5 Tags. Attributes are written within the start tag. A tag is a way of denoting an HTML element in the program.
List of all HTML tags. An HTML element is usually composed by two tags. All attributes are made up of two parts a name and a value.
Attributes usually changes the way a browser interpret the tags. Useful HTML tags and their attributes. This is done using tags like.
Defines the root of an HTML document. In this case they are separated by spaces. Also we can create an user defined attributes.
Your email has been sent. The opening tag and the closing tag. This tag is used to embed video content with an HTML document.
An attribute gives the browser more information about the type of content the tag desscibes. The user id can be used either when an element carries an id attribute as a unique identifier. HTML tag can have attributes.
Tag defines an unordered list of items. Find listed all HTML Tags with examples. -This attribute is used to specify that how a browser decodes the data before it sends it to the server so the values of this attribute are.
Area base br col embed hr img input link meta param source. An opening tag consists of the elements name encolsed by the lesser-than signs. As a general rule the tags consist of an opening when its characteristics are established and a closure when they must cease to take effect and restore the original characteristics.
The width and height attributes of provide size information for images. Displays text in an italic style. Displays a URL in an inline frame.
An attribute is used to define the characteristics of an HTML element and is placed inside the elements opening tag. Check out our specialization in full stack development HTML Attributes. We can divide them basically into three categories as discussed below.
The alt attribute of provides an alternate text for an image.

Html Attributes Onlinedesignteacher

Html Tags And Elements List Of Tags In Html Pair Unpair Tags

What Is The Difference Between Tag And Attribute In Html Pediaa Com
No comments for "What Is Html Explain Different Tags and Attributes"
Post a Comment